Tus propias Sopas de Letras
Como bien saben mis compañeros, en la asignatura de Literatura Infantil estamos elaborando una guía de lectura sobre dos libros con distintos temas enfocados a la infancia. Mientras desarrollábamos el apartado de actividades relacionadas con los libros que escogimos, nos dimos cuenta de que todas ellas eran muy teóricas y monótonas, a pesar de ser imprescindibles para la comprensión de la lectura. Por ello, decidimos incluir algunas actividades que fuesen más entretenidas y amenas de realizar, y se nos ocurrió la idea de incluir alguna sopa de letras alusiva al tema que en el libro se trata.
Después de toda esta explicación, os presento el siguiente recurso online, una web llamada GenEmpire, donde podéis elaborar vuestras propias sopas de letras, además de crucigramas, sodokus, etc…, pudiendo así ahorrarnos la laboriosa tarea de hacerla a mano.
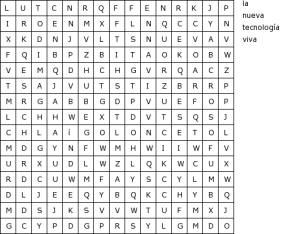
El generador es sencillo, eliges un título, número de filas y columnas, si las palabras tienen orientación vertical, horizontal, diagonal y si están invertidas. Una vez escribas todas las palabras que creas conveniente eliges la opción de «Generar Sopa de Letras» y el generador se encarga de realizar el resto de forma aleatoria, dejándote una imagen con la Sopa de Letras para que la pongas en tus fichas de actividades, la imprimas a parte o lo que prefieras. Lo más cómodo de todo es que también te ofrecen otra imagen con las soluciones, que en clase puede agilizar la búsqueda de las palabras si nadie encuentra una en concreto.
Espero que os sea de utilidad, porque los niños son bastantes agradecidos cuando incluyes este tipo de ejercicios en su relación de actividades. Como curiosidad, os dejo una hecha por mí por si queréis hacerla vosotros mismos.